Mobilvenlighed
Hvis ikke dit website er mobilvenligt, så bliver det nedtonet i Google. Mobilvenlighed handler om, at optimere dit website til mobile enheder, så som smartphones og tablets, med henblik på, at opnå en god brugeroplevelse.

Hvad betyder mobilvenlighed?
Et mobilvenligt website er i grundtræk et website, som er optimeret til at blive vist korrekt på mobile enheder. Dermed har brugeren ikke behov for at zoome ind for at se dit indhold og navigationen fungerer også med touch.
Et mobilvenligt website vises korrekt, uanset om du tilgår det fra en desktop, smartphone eller tablet. Har du et ikke-mobilvenligt website i dag, så begrænser du din synlighed i Google, til fordel for de websites, som leverer en bedre brugeroplevelse på tværs af alle skærmstørrelser.
Hvorfor er mobilvenlighed vigtig?
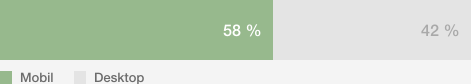
I takt med antallet af mobile søgninger er eksploderet, så er det i dag afgørende, at du har et mobilvenligt website. Faktisk bliver 58% af alle søgninger i Google i dag foretaget fra en mobil enhed og den trend vokser hastigt.
Ifølge Google svarer det til ca. 27.8 milliarder flere søgninger på mobil vs. desktop. Og sammenlignet med andre søgemaskiner så som Yahoo, Bing, DuckDuckGo og Baidu, så bliver 95% af alle mobile søgninger foretaget på Google!
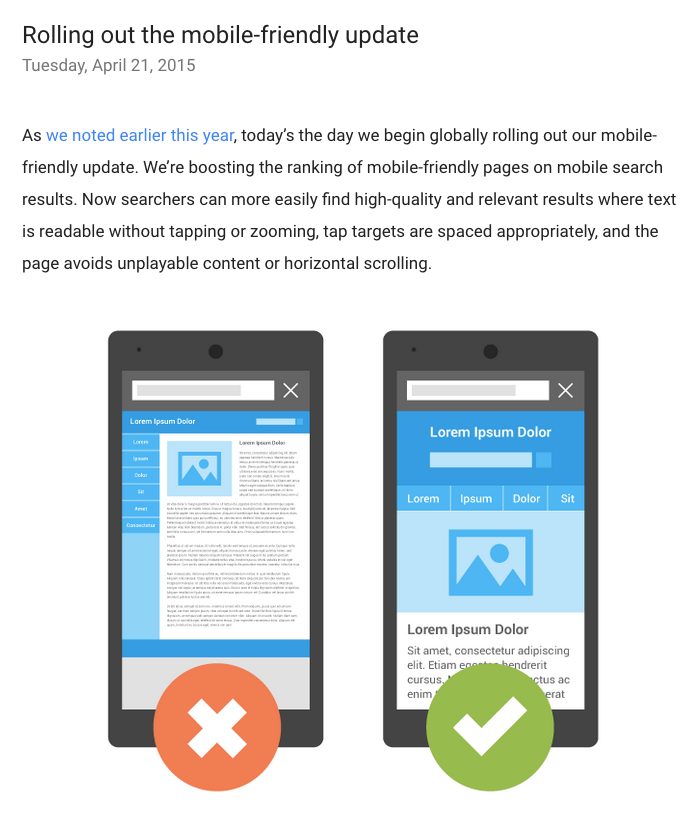
Med Googles hurtigt voksende dominans på markedet, så kom det heller ingen overraskelse, da de begyndte at optimere deres algoritme til mobile brugere. Dette startede med deres Mobile-Friendly opdatering.
Opdateringen havde som formål, at begrænse synligheden af de websider, som ikke var mobilvenlige, når man søgte fra en smartphone. Men hvis din målgruppe søgte fra en desktop (stationær computer), så havde denne opdatering ikke større virkning.
Dette var dog kun indtil, at Google gjorde alle søgninger mobile, ved at skifte deres algoritme til at være et “Mobile-First” indeks.
Hvad er Googles Mobile-First indeks?
Googles Mobile-first indeks rangerer søgeresultater baseret på den mobile version af indholdet. Dette gælder også selvom du søger fra din desktop.
Før opdateringen ville Google bruge et miks af desktop og mobile resultater. Dette skabte dog flere problemer. F.eks. ville nogle websider præsentere mindre indhold på mobilversionen sammenlignet med desktopversionen. En forskelsbehandling der kort sagt betød en markant dårligere brugeroplevelse på mobile enheder.
I dag viser Google resultater fra deres mobile indeks, også selvom du søger fra en desktop. Det er derfor afgørende, at dit indhold altid er optimeret til mobile enheder. Dette handler bl.a. om at sikre at dine websider:
- Hentes hurtigt på mobile enheder
- Giver crawlere adgang til alle ressourcer
- Ikke skjuler indhold på mobile enheder
- Leverer en god brugeroplevelse (UX)
- Ikke bruger påtrængende reklamer og pop-ups
- Har en god intern linkstruktur
Hvis ikke dine websider opfylder disse parametre, så begrænser du desværre dine websiders synlighed i Google. Men ingen panik. Senere i guiden får du løsninger til, hvordan du opnår et mobilvenligt website.
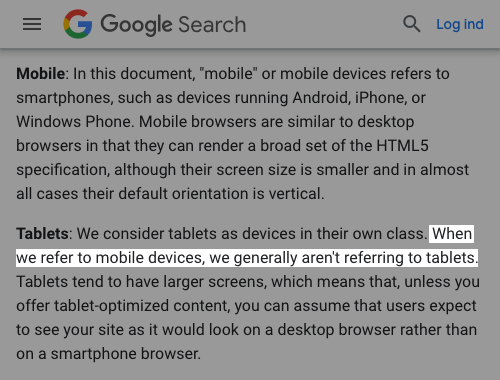
Hvad betragter Google som “mobil”?
Når de fleste siger “mobil” så tænker de på en smartphone eller tablet. Men Google sætter imidlertid tablets i deres egen kategori og angiver, at de generelt ikke inkluderer tablets i den definition.
Google tolker med andre ord mobile enheder som smartphones. Dette også selvom du selvfølgelig altid, skal optimere dit website til alle enheder. Det gælder både tablets og andre håndholdte enheder.
Implementer et mobilvenligt website
Et mobilvenligt website er et som er designet til, at virke ens på tværs af mobile enheder. Et website hvor du ikke afgrænser mobile brugere fra dit indhold. Heldigvis er implementeringen af et mobilvenligt website hverken svær eller kompliceret.
Når du skal konfigurere dit website, så har du 3 muligheder, der kan fungere for mobile brugere. Dem kigger vi nærmere på nu.
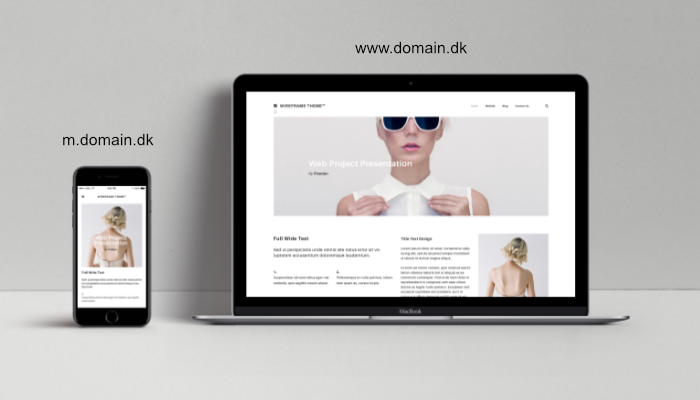
Separate URL’er
Den første mulighed involverer brugen af separate URL’er. Denne kaldes også for “m.” konfigurationen, da der reelt er tale om, at desktop ser dit hoveddomæne, imens mobile brugere sendes til et subdomæne så som m.domain.dk.
For at det kan fungere, så skal dit website selv identificere, hvilken enhed din bruger anvender og derefter omdirigere ham til URL’en optimeret til den enhed.
I tidernes morgen var der mange der benyttede denne konfiguration. Dette har siden ændret sig. Hvorfor? Separate URL’er giver alt for mange udfordringer, når du skal administrere dit indhold og design.
Derudover giver “m.” sites flere udfordringer med SEO, da du får flere URL’er med det samme indhold. Du er derfor også også nød til, at implementere rel="canonical" og rel="alternate" tags for at undgå duplicate content.
Af disse grunde kan vi ikke anbefale separate URL’er.
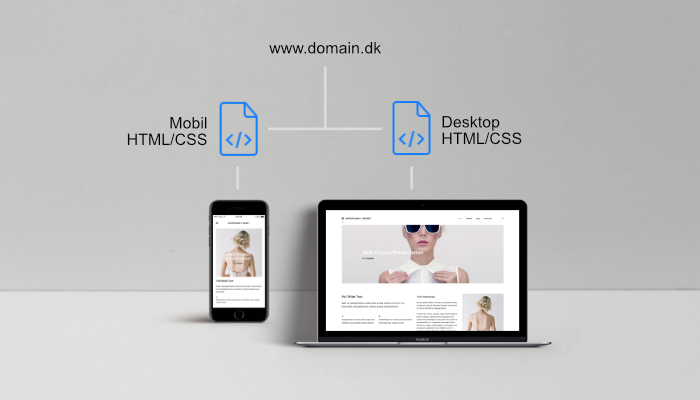
Dynamic serving
Med dynamic serving leverer du dit indhold dynamisk og på samme URL. Men du viser hver bruger forskellige versioner af din HTML og CSS, baseret på brugerens browser.
Dynamic serving er helt sikkert en bedre løsning end separate URL’er men der er også udfordringer med denne konfiguration.
Du er konstant nød til, at holde dig orienteret med, hvilke enheder og skærmstørrelser der kommer på markedet. Dette leder os til den sidste og foretrukne løsning.
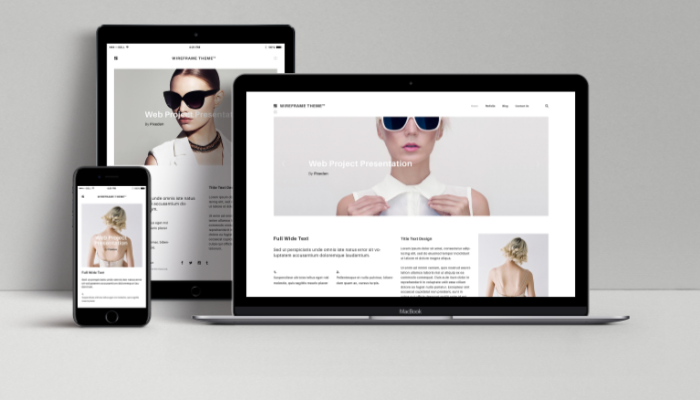
Responsiv Web Design
Et responsivt webdesign (RWD) er et system til et enkelt websted, som ganske enkelt reagerer på størrelsen af en brugers enhed med én URL og indholdskilde.
Et responsivt website har et flydende og fleksibelt layout, som tilpasser sig efter skærmens størrelse.
De mange fordele ved et responsivt webdesign er til at få øje på.
- Dit indhold findes på en URL, hvilket er optimalt i forhold til linkbuilding
- Analytics, sporing og rapportering bliver nemmere
- Nemt at strømline design og indhold på tværs af forskellige enheder
- Ingen behov for redirects der kan sløve dit website
- En langt bedre brugeroplevelse (UX) hvilket også bidrager din SEO
Selvom du måske har en ”m.” version af dit website, så anbefaler Google faktisk, at du skifter til et responsivt design. Og spørger du os, så er et responsivt design ikke længere et tilvalg – det er et krav.
Sådan optimerer du dit website til mobil
Når dit website er konfigureret til mobile enheder, så er næste skridt, at få Google til at betragte det som mobilvenligt. Og senere kigger vi også på, hvordan du optimerer det til UX-signaler, der spiller en stor rolle for mobile brugere.
Test om din webside er mobilvenlig
Generelt set betyder et mobilvenligt webdesign, at dit websteds informationer – billeder, tekster, videoer, links m.v. – er let tilgængelige på tværs af de mange forskellige platforme. Dette gælder især på mindre skærme så som smartphones og tablets.
På et mere komplekst niveau betyder mobilvenligt, at dit website udnytter de mange muligheder på mobile enheder, for at levere en bedre og mere tilfredsstillende brugeroplevelse.
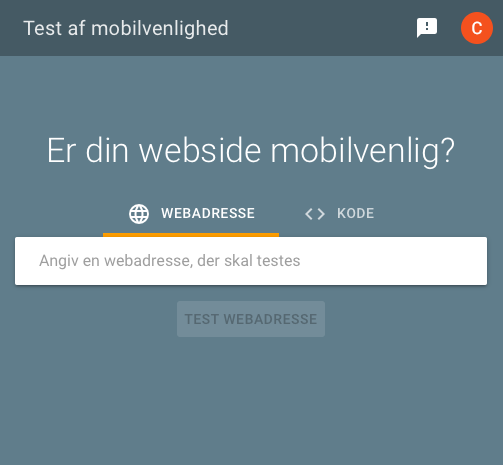
For at finde ud af, om Google betragter din webside som mobilvenlig, så kan du foretage en indledende test med Googles eget værktøj, Test af mobilvenlighed.
Når du har indtastet din URL, så tjekker værktøjet om en række betingelser er opfyldt. F.eks. om en viewport er konfigureret, om CSS og scripts bliver blokeret, om din skriftstørrelse er for lille og om trykbare elementer ligger for tæt.
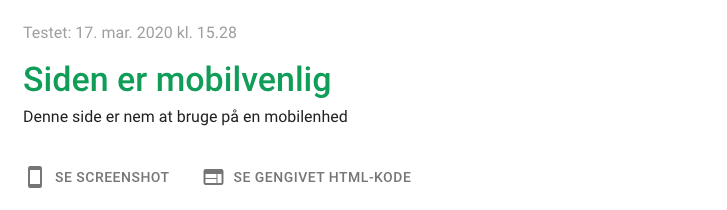
Det er iøvrigt vigtigt at pointere, at testen kører på side-niveau, ikke site-niveau. Såfremt din webside er mobilvenlig, så vil du modtager en bekræftelse herpå.
Men selvom din webside opfylder kravene og er mobilvenlig, så kan du stadig få en advarsel. F.eks. hvis Googlebot til smartphone har problemer med tilgå nogle af ressourcerne på din webside.
Og med Googles Mobile-first indeks, så er dette et potentielt alvorligt problem. Du bør derfor konsultere din webudvikler om en løsning.
Giv Google adgang til alle ressourcer
Fik du en advarsel i ovenstående test, så skyldes det, at Googlebot ikke kan tilgå nogle af dine ressourcer. I dette tilfælde kan Google ikke indlæse dine websider korrekt det skaber tvivl om, hvorvidt dine websider er mobilvenlige eller ej.
Det er derfor vigtigt, at du ikke blokerer for CSS, JavaScript, billeder, video og andre ressourcer, som Google skal bruge til at indlæse din webside.
Blokeringer kan f.eks. skyldes direktiver i din robots.txt fil, hvorfor det er et godt sted at starte en analyse. Din robots.txt fil sender instrukser til Googlebot om, at der er visse sektioner på dit website, som de ikke må tilgå.
User-agent: * Disallow: /wp-admin/
En advarsel kan dog også opstå, når du linker til ressourcer som ikke længere eksisterer, ikke kan hentes indenfor rimelig tid eller kun er tilgængelige for brugere der logget ind. Hvis ikke du blokerer nogle ressourcer så er alt fint.
Pas på påtrængene pop-up-bokse
De fleste brugere hader pop-ups og det gør sig også gældende for Google. Derfor har Google rullet et opdatering ud, der specifikt rammer mobilsider med påtrængende pop-up-bokse og vinduer – også kaldt interstitials – som en søgemaskinestraf.
Det er især websider hvor indholdet ikke er fuldt ud tilgængeligt, efter brugeren har klikket sig ind fra de mobile søgeresultater, der vil få begrænset deres synlighed i Googles søgeresultater.
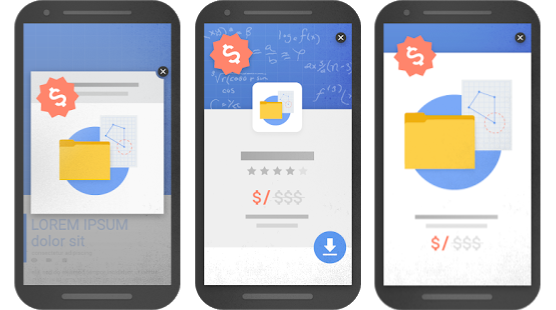
Af samme grund bør du undgå pop-ups der kommer frem, før eller senere på mobilsider og som overlapper det primære indhold. Nogle påtrængende elementer du skal undgå:
- Pop-ups der dækker det primære indhold med det samme, som kommer frem når brugeren har scrollet % ned af siden eller som er timerbaseret.
- Pop-ups som brugeren skal lukke ned før det primære indhold er tilgængelig.
- Et layout hvor det påtrængende element er integreret i layoutet over skillelinien, med det oprindelige indhold indlejret nedenunder.
Dog er det “tilladt” at bruge visse informative elementer som ikke er påtrængende. Det kan være juridiske informationer, en cookie-bemærkning, login-box til indhold som i forvejen ikke bliver indekseret o.l.
Du skal med andre ord gå dit mobilsite igennem og få lukket ned for eventuelle pop-ups, som kan virke påtrængende på mobile enheder, hvor skærmpladsen i forvejen er meget begrænset.
Brug “undersøgelse af webadresse”
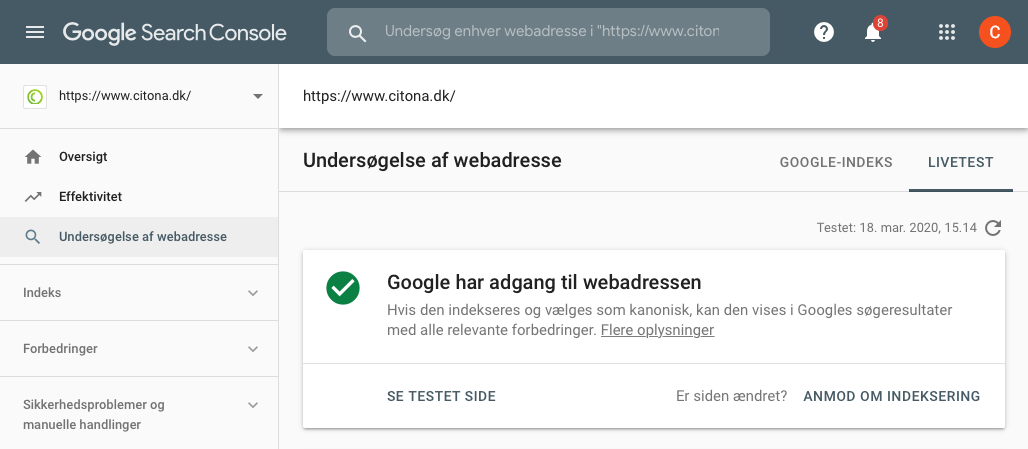
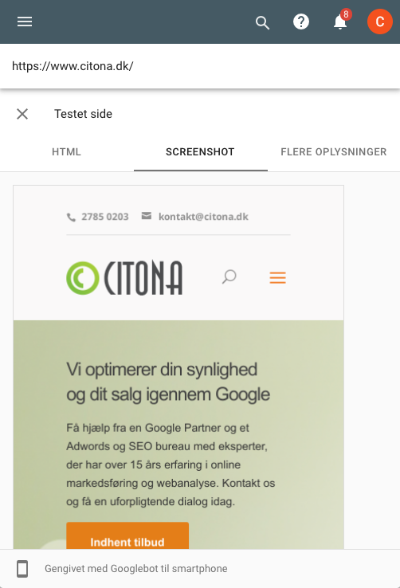
For at forstå hvordan Googlebot oplever dine websider, så kan du med fordel benytte funktionen “Undersøgelse af webadresse” øverst i din Google Search Console konto.
Start med at indtaste URL’en til den webside som du vil undersøge. Du kan herefter klikke på “Test aktiv webadresse” for at få et friskt crawl af websiden.
Herefter klikker du på knappen “Se testet side” og vælger “Screenshot” i fanen der kommer frem til højre.
Du får nu vist en nøjagtig gengivelse af, hvordan Googlebot til smartphone oplevede din webside. En brugbart værktøj til at se dine websider igennem Googles briller.
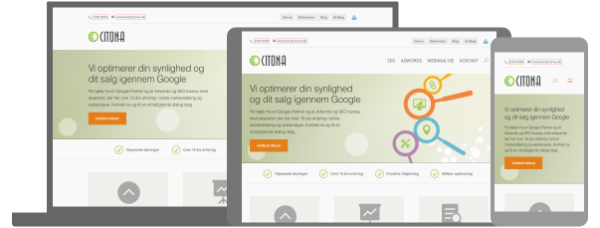
Se hvordan dit responsive site ser ud
En ting er at se hvordan Google oplever dine websider. En anden ting er selv at teste dit responsive design, på tværs af forskellige enheder og skærmstørrelser.
Til dette formål kan vi varmt anbefale Google Resizer, der viser hvordan din webside ser ud på en smartphone, tablet og bærbar – både i vertikal og horisontal orientering.
Et værktøj der gør det nemt og enkelt at se dit layout på tværs af mobile enheder og så er det ligeledes gratis.
Undgå at skjule indhold for mobile brugere
I tidernes morgen var der flere websites, der blokerede ressourcer for mobile brugere. Dette kunne være tekst, billeder og javascript med det formål, at websiden så kunne loade hurtigere og designet kunne forenkles.
Desværre gav det mange Google søgere, en værsentlig dårligere brugeroplevelse, hvilket var årsagen til Googles Mobile-first indeks. Så i dag betragter Google din websides mobile version som den primære version i forhold til rangering.
Og netop derfor er det vigtigt, at du ikke skjuler indhold eller andre ressourcer for mobile brugere. Google har sagt følgende i forhold til skjult indhold:
Google (oversat): Hvis noget er relevant for siden, er det sandsynligvis også relevant for brugeren, så jeg vil anbefale at vise det til brugeren. (kilde)
Undgå derfor at skjule indhold for mobile brugere, da Google med al sandsynlighed vil ignorere det indhold eller tillægge det mindre vægt i deres ranking.
Optimer dit mobile website til UX signaler
Mobil SEO handler i høj grad om, at have et velfungerende website der er brugervenligt og skaber engagement. Ja faktisk er Googles RankBrain algoritme designet til netop at identificere, hvordan en Google søger interagerer med dine websider.
Hvis ikke RankBrain vurderer dit website som brugbart, så vil du aldrig opnå en høj placering i Googles søgeresultater. Dette er årsagen til, at du i dette afsnit vil få nogle tips til, hvad du sideløbende er nød til at arbejde med.
Boost din pagespeed
Mobile brugere er nogle af de mest utålmodige brugere. Næsten halvdelen vil forlade dit website, hvis de ikke finder det de søger indenfor blot 3 sekunder. Det er derfor kritisk at dine websider loader hurtigt, særligt på mobile enheder.
Det er derfor afgørende, at du fokuserer på at optimere din pagespeed på mobile sider. Faktisk anbefaler Google en indlæsningstid på under et sekund på mobile enheder, hvilket kan være utrolig svært at opnå.
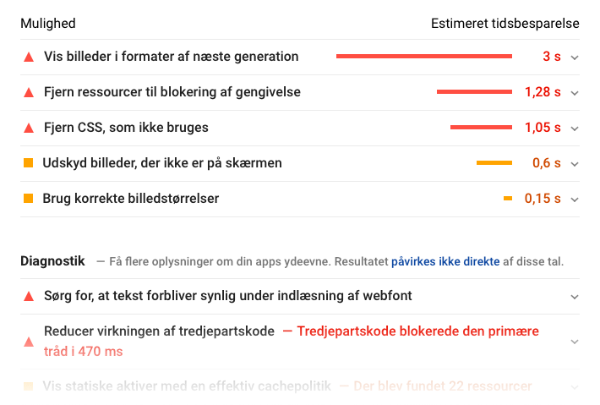
Heldigvis findes der flere værktøjer derude, som kan hjælpe dig med at optimere hastigheden på dine websider. En af de mest populære er Googles PageSpeed Insights. Dette værktøj fortæller dig ikke kun hvor hurtigt dine websider loader, det kommer også med konkrete anbefalinger, som du kan implementere for at gøre det endnu hurtigere.
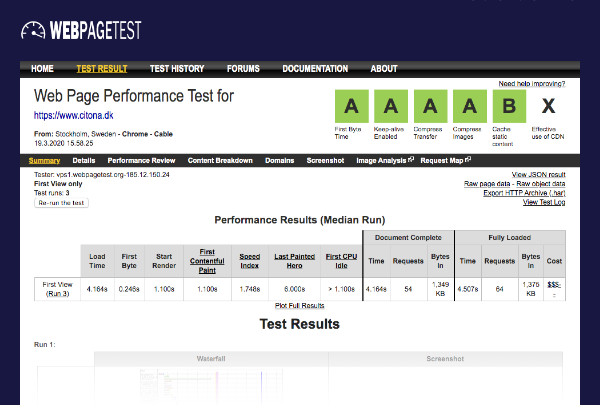
Når det kommer til pagespeed, så er det dog altid en god idé, at teste din webside med mere end ét værktøj. Et andet populært værktøj er WebPageTest.org, som også giver dig en liste med konkrete anbefalinger til mobile browsere.
Med WebPageTest har du f.eks. også teste websiden fra en server, der ligger tættere på din lokation samt teste med forskellige browsere.
Måske udnytter du ikke komprimering eller cachelagring i browser. Det kan også være at tunge billeder, CSS eller scripts trækker dine sider ned. Ved at udnytte mulighederne og trimme din kode, kan du som regel skabe mærkbare forbedringer.
Øg læsbarheden på mobile enheder
Læsbarheden er afgørende for, om dine mobile brugere engagerer sig med dit indhold eller ej. Hvis dine brugere skal zoome for at læse teksten eller finder dit ordforråd for komplekst, så vil de fleste omgående klikke sig tilbage til søgeresultaterne.
En ting er altså at optimere dit website til tekniske krav. En anden er at gøre dit indhold let at læse for mobile brugere.
Måder du kan gøre det på er ved at:
- Bruge en fontstørrelse på 14-16px
- Bruge korte paragraffer (1-3 linjer)
- Bruge et ordforråd som dine brugere er tilpas med
- Bruge godt med linjeafstand
- Bruge linjer der ikke er alt for lange (+/- 75 tegn)
- Bruge kontrast imellem tekst og baggrund
- Bruge store overskrifter i fed
Dette gælder især på smartphones så som en iPhone, hvor skærmpladsen er trængt. Derudover er det selvfølgelig vigtigt, at dit indhold er velskrevet.
Husk “Viewport Content” tagget
Hvis du har valgt et responsive web design, så er det vigtigt, at du sætter et viewport meta tag. Tagget sørger for, at dit layout automatisk tilpasser sig, afhængig af brugerens skærmstørrelse. Google anbefaler følgende viewport meta tag:
<meta name="viewport" content="width=device-width, initial-scale=1">
Hvis du ser desktop-versionen af din webside på din mobil, så skyldes det formentlig, at du har glemt at sætte netop dette tag.
Brug HTML5 til video
Hvis du bruger video i it indhold eller foretager animationer af dit indhold, så vil du gøre brug af HTML5. HTML5 er ikke bare kompatibel på tværs af browsere, du slipper også for brug af forældede teknologier så som Flash.
HTML5 gør det også muligt, at inkludere yderligere oplysninger om videoen, så som billedtekster og undertekster. Dette er især vigtigt i forhold til SEO, da det hjælper Google med at forstå, hvad din video omhandler.
Avancerede tips til mobiloptimering
Når dit website er mobilvenligt og optimeret til dine mobile brugere, så kan du tage skridtet videre, at implementere mere avancerede ting for et ekstra boost. Her kommer et par stykker som vi anbefaler.
Optimer dine title og description tags til mobile SERPs
Hvis du i Google Analytics kan se, at størstedelen af din organiske trafik kommer fra mobile enheder, så giver det god mening, at optimere dine title og meta descriptions til Googles mobile søgeresultater.
Faktisk viser Google ca. 8 tegn mere i title tags, som bliver vist i de mobile søgeresultater. Det giver dig derfor lidt mere plads til, at overbevise mobile brugere om at klikke.
Omvendt bør du også tage et kig på websider, hvis title tags er for lange. Hvis din title bliver skåret af i søgeresultaterne, så har det typisk en negativ indvirkning på din CTR. Husk også at teste dine title tags løbende for en højere CTR og mere trafik.
Få mere trafik med en bedre mobil CTR
Det er ikke længere en hemmelighed, at søgeresultater der får flere klik, er mere tilbøjelige til at opnå høje placeringer. Og det modsatte kan siges, hvis Google ser at mobile brugere undlader at klikker på dit søgeresultat.
Af den grund er afgørende, at du arbejder med, at forbedre din organiske click-through-rate i Google. Dette kan Google Search Console hjælpe dig med.
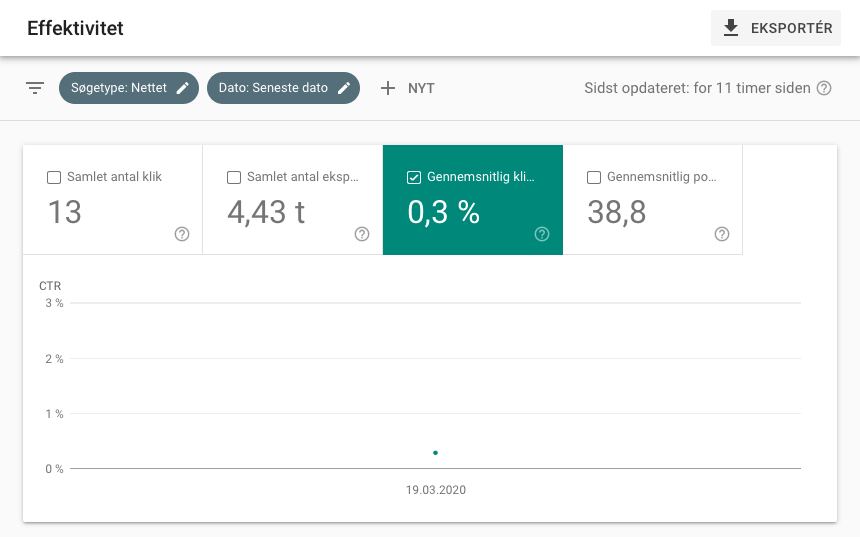
Start med at vælge”Effektivitet” i venstremenuen.
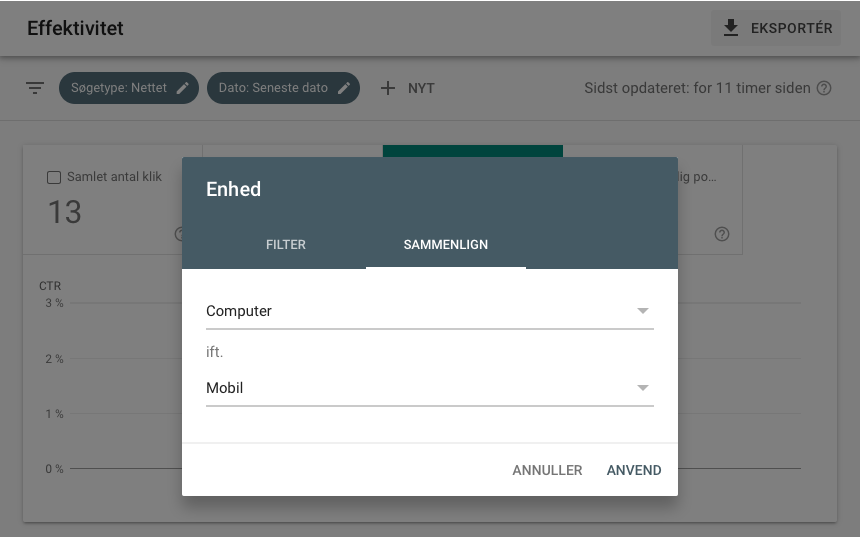
Klik på “+Nyt”, vælg “Enhed”, “Sammenlign” og dernæst Computer ift. Mobil.
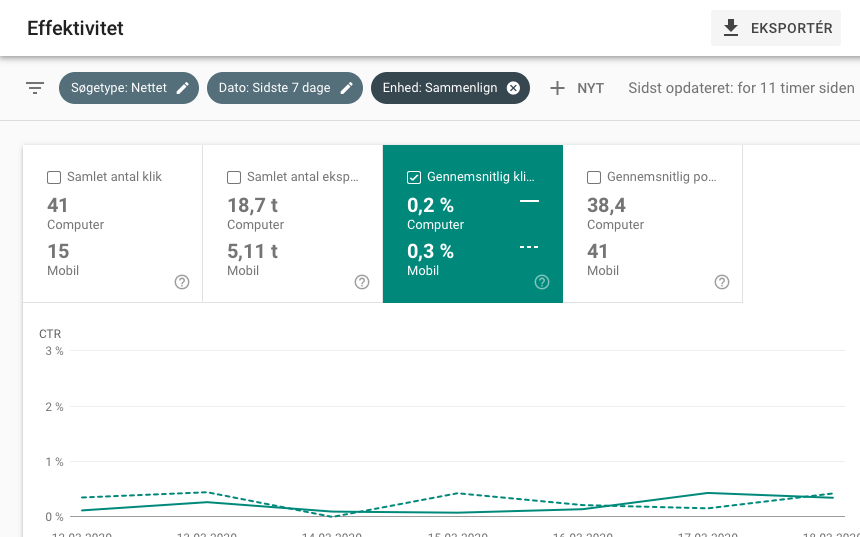
Afsluttende klikker du på “Dato: Sammenlign” og vælger de sidste 7 eller 28 dage.
Tag nu et kig på forskellen af din desktop og mobil CTR.
Hvis du kan se at din desktop CTR er væsentlig højere på en søgeforespørgsel, så prøv at Google søgeordet på din smartphone.
Måske skyldes det, at websidens titel bliver skåret af eller måske er de mobile resultater bare fyldt med såkaldt SERP features, der fjerner al fokus fra dit mobile resultat.
Med denne indsigt, kan du nu teste en ny titel eller meta description, med henblik på at forbedre din mobile CTR.
Brug Schema markup til at skille dig ud
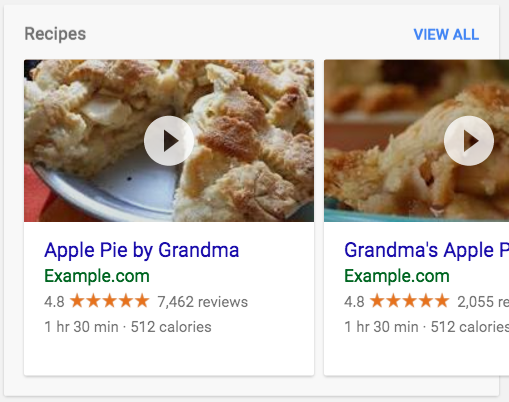
En anden teknik du kan bruge til, at skille dig ud i de mobile søgeresultater og booste din organiske CTR er, at gøre brug af strukturerede markup, også kaldt schema markup.
Med schema markup kan du udvide dine mobile søgeresultater med såkaldte “rich snippets” i form af stjerner fra anmeldelser, billeder fra opskrifter, datoer på events og meget mere.
Hvilke udvidelser du kan lave, afhænger i høj grad af dit indhold og din branche. Vi anbefaler derfor, at du starter med at sætte dig godt ind i de forskellige typer af markup, før du begynder at implementere det på dine websider.
Skal du implementere AMP?
Accelerated Mobile Pages (AMP) er et Google-initiativ der er sat i verden for, at skabe en hurtigere version af det mobile web. AMP strukturerer dit indhold til mobile enheder, på en langt simplere og lettere version af HTML.
Faktisk kan AMP forbedre dine siders pagespeed med 4 gange sammenlignet med ikke-AMP-sider. Og fordi AMP er et Google-projekt, så sprang mange SEO’er til og implementerede teknologien på deres kunders websites så snart det blev muligt.
Om det så giver mening at implementere AMP på dit website, er selvfølgelig helt op til dig. Men spørger du os, så er det faktisk ikke en teknologi vi anbefaler. Hvorfor?
For det første sætter AMP nogle enorme begrænsninger til, hvad du kan gøre i forhold til design og funktionalitet på dine websider. Derudover kan AMP begrænse din linkbuilding-effekt, da dine mobilsider bliver fysisk placeret på et Google-domæne.
Sidst men ikke mindst er det langt fra sikkert, at AMP vil fortsætte med at være en fordel. 5G mobilforbindelser er nemlig lige på trapperne i Danmark, hvilket vil give mobile brugere en lynhurtig forbindelse, uanset om de browser AMP-sider eller ej.
User Experience

Lær mere
Godt gået! Du har nu læst guiden "Mobilvenlighed" og er sikkert blevet meget klogere. Du er klar til at kaste dig over den næste lektion.
Flere emner
SEO værktøjer

Søgeord

Indhold